Bundle size optimization
Bundle size optimization is critical for production builds because it directly affects user experience. This document covers common bundle size optimization methods in Rsbuild.
Reduce duplicate dependencies
Web applications commonly bundle multiple versions of third-party dependencies. Duplicate dependencies increase bundle size and slow down builds.
Detect duplicate dependencies
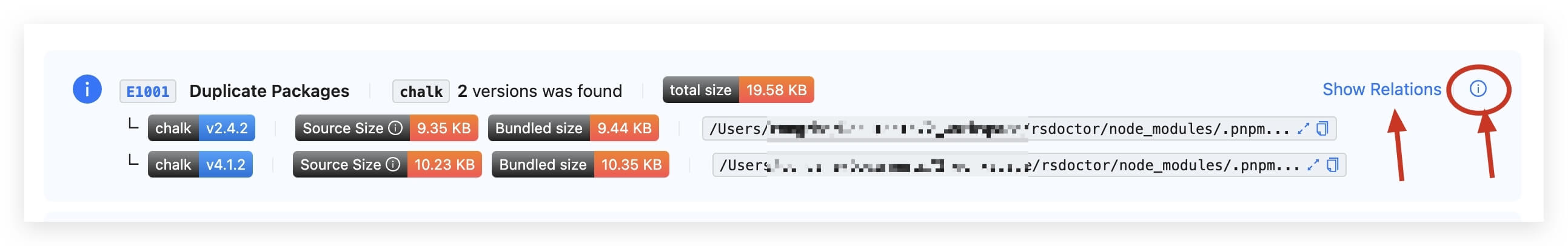
You can use Rsdoctor to detect duplicate dependencies in your project. Rsdoctor analyzes the build, identifies duplicate bundled dependencies, and displays them visually:

For more details, see Rsdoctor - Duplicate Dependency Problem.
Eliminate duplicate dependencies
You can eliminate duplicate dependencies using your package manager.
-
Rsbuild provides the resolve.dedupe config, which forces specified packages to resolve from the project root directory, removing duplicate packages.
-
If you are using
pnpm >= 7.26.0, you can use the pnpm dedupe command to upgrade and eliminate duplicate dependencies.
- If you are using
pnpm < 7.26.0, you can use pnpm-deduplicate to analyze duplicate dependencies, then update dependencies or declare pnpm overrides to merge them.
- If you are using
yarn, you can use yarn-deduplicate to automatically merge duplicate dependencies:
Use lightweight libraries
We recommend using lightweight libraries in your project, such as replacing moment with day.js.
To identify the largest third-party libraries in your project, analyze bundle size with Rsdoctor. For more details, see Using Rsdoctor.
Adjust browserslist
Rsbuild compiles code based on your project's browserslist config and injects polyfills. If your project doesn't need to support legacy browsers, adjust the browserslist to drop older targets, reducing compilation overhead for syntax transforms and polyfills.
Rsbuild's default Browserslist config is:
For example, if you only need to be compatible with browsers above Chrome 100, you can change it to:
For more details on configuring Browserslist, see Browserslist.
Use polyfill on demand
If your project's output.polyfill is set to 'entry' and you're certain that third-party dependencies don't require additional polyfills, switch it to usage.
In usage mode, Rsbuild analyzes your source code and injects only the required polyfills, reducing polyfill size.
For more details on polyfill usage, see Browser compatibility.
Image compression
In typical front-end projects, images often account for a large portion of the total bundle size. Reducing image size can meaningfully lower the overall bundle size. Enable image compression by registering a plugin in Rsbuild:
See details in @rsbuild/plugin-image-compress.
Split chunk
A good chunk splitting strategy improves application loading performance. It leverages browser caching to reduce the number of requests and improve loading speed.
Several chunk splitting strategies are built into Rsbuild. These should cover most applications. You can also customize the chunk splitting config to suit your use case.
For example, split the axios library under node_modules into axios.js:

