May 28, 2024
Announcing Rsbuild 0.7

Rsbuild 0.7 has been released with Rspack 0.7!
This is the last minor release before the Rsbuild 1.0. After this, the Rspack team will focus on the development of 1.0 and aim to launch the Rspack / Rsbuild 1.0 alpha version soon.
Notable changes in Rsbuild 0.7:
- Support for Storybook
- Faster Sass Compilation
- Better CSS supports
- Typed CSS Modules
- ESM/CJS Exports
- Breaking Changes
Support for Storybook
Rsbuild now supports Storybook!
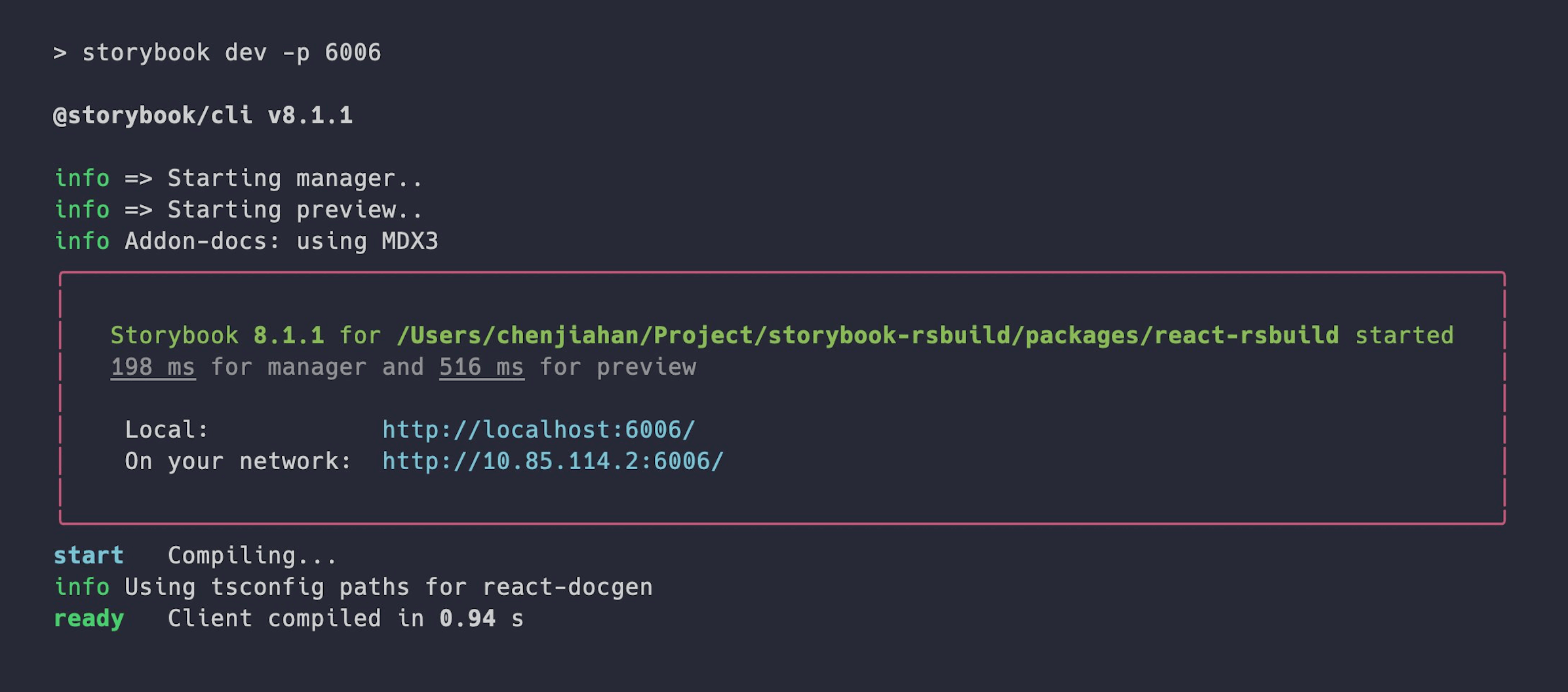
storybook-builder-rsbuild is a Storybook builder based on Storybook v8 and Rsbuild that allows you to quickly build your components and stories.

- For projects using Rsbuild, you can now quickly integrate Storybook and reuse your existing Rsbuild config.
- For projects using the Storybook webpack builder, you can now upgrade to Rsbuild and get ~5x faster build performance.
We provide storybook-react-rsbuild and storybook-vue3-rsbuild to support React and Vue 3. For example, to integrate React:

For more usage, please refer to storybook-rsbuild repository.
Faster Sass compilation
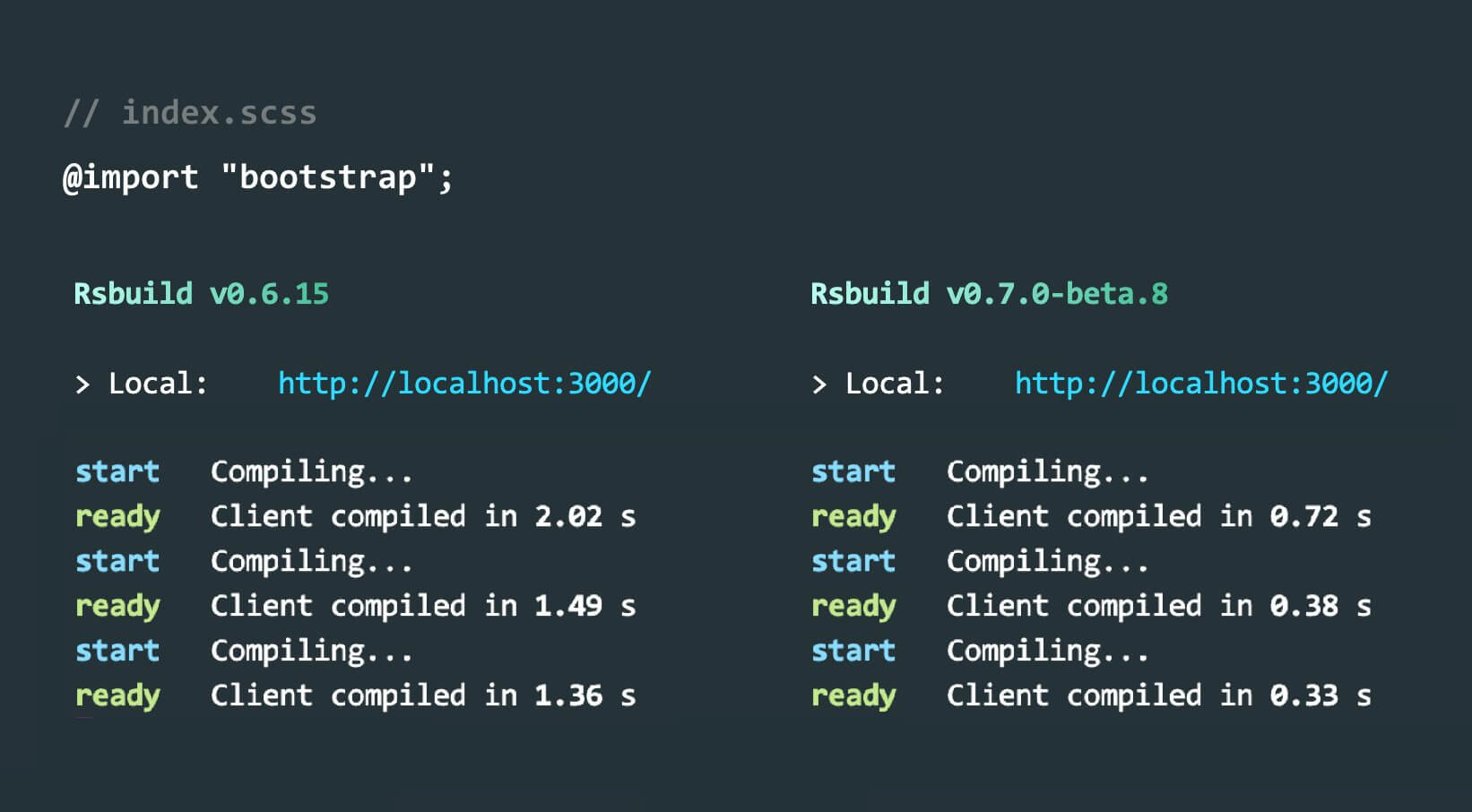
In Rsbuild 0.7, Sass compilation is 3~10 times faster. The performance improvements are particularly noticeable on large projects.
Comparison of build times for Rsbuild 0.6 and 0.7 when compiling Bootstrap's Sass code:

This improvement is due to Rsbuild's default use of sass-embedded, a JavaScript wrapper around the native Dart Sass executable that provides a consistent API and superior performance.
Rsbuild has also enabled the latest sass-loader's modern-compiler API. This can enable Sass's shared resources feature, which allows the same compiler process to be reused when compiling multiple files, improving build performance.
Better CSS supports
Rsbuild now uses CssExtractRspackPlugin to extract CSS into separate files, rather than using the experimental.css config to do so.
This allows Rsbuild to support more CSS features, including:
- Support for using
<style module>in the Vue SFC:
- Support for complex CSS Modules
:global()syntax
- Support for more CSS Modules options, such as cssModules.exportGlobals
- Now you can use tools.cssExtract to configure CssExtractRspackPlugin.
Typed CSS Modules
Rsbuild 0.7 added a new Typed CSS Modules plugin, which is used to generate type declaration files for CSS Modules in the project.
When you use CSS Modules in a TypeScript project, the default type definition is as follows. It can only provide basic type support, and cannot accurately prompt which class names are exported by CSS Modules.
After using the Typed CSS Modules plugin, Rsbuild will generate type declaration files for all CSS Modules in the project, providing accurate type hints.
For example, create two files named src/index.ts and src/index.module.css:
After building, Rsbuild will generate a src/index.module.css.d.ts type declaration file:
Now when you open the src/index.ts file, you can see that the styles object already has an accurate type.
ESM/CJS Exports
Now, all packages of Rsbuild provide exports in both ES modules and CommonJS formats, and "type"="module" has been declared in the package.json.

This allows you to use import or require to use the JavaScript API of Rsbuild:
ESM/CJS interop is a tricky issue, so we will provide both formats for a long time to make it easier for more users to use.
Breaking changes
Upgrade Rspack to 0.7
Rsbuild has upgraded the dependent Rspack to version 0.7 and adapted to the breaking changes included in it. Typically, these breaking changes will not affect you.
In the new version, Rspack supports lazy compilation, which can significantly improve the dev startup time for large projects. Please refer to Announcing Rspack 0.7 to learn more.
In Rsbuild, you can use dev.lazyCompilation to enable lazy compilation.
Sass and Less plugins
Rsbuild's Sass and Less plugins are now two separate npm packages instead of being built into @rsbuild/core as before. This change allows users to enable Sass and Less compilation as needed.
For example, projects using CSS solutions such as Tailwind CSS, CSS-in-JS, etc., no longer need to install the dependencies required for Sass and Less, saving about 7MB of disk space.
- If your project requires compiling
.scssor.sassfiles, please install and register the @rsbuild/plugin-sass plugin:
- If your project requires compiling
.lessfiles, please install and register the @rsbuild/plugin-less plugin:
dataUriLimit defaults
The default value for output.dataUriLimit has been changed from 10000 (10 kB) to 4096 (4 KiB).
This is because more applications are currently using HTTP 2.0, so splitting assets into separate files would perform better. Meanwhile, inlining assets over 4KiB can make the JS bundle to be too large and not cache friendly.
If you prefer the previous defaults, add the following config:

