May 28, 2024
Rsbuild 0.7 发布

Rsbuild 0.7 已与 Rspack 0.7 同步发布!
这是 Rsbuild 1.0 版本发布前的最后一个 minor 版本,此后 Rspack 团队将投入到 1.0 版本的开发中,并致力于尽快推出 Rspack / Rsbuild 1.0 alpha 版本。
在 Rsbuild 0.7 中,值得关注的变更有:
支持 Storybook
Rsbuild 现已支持 Storybook!
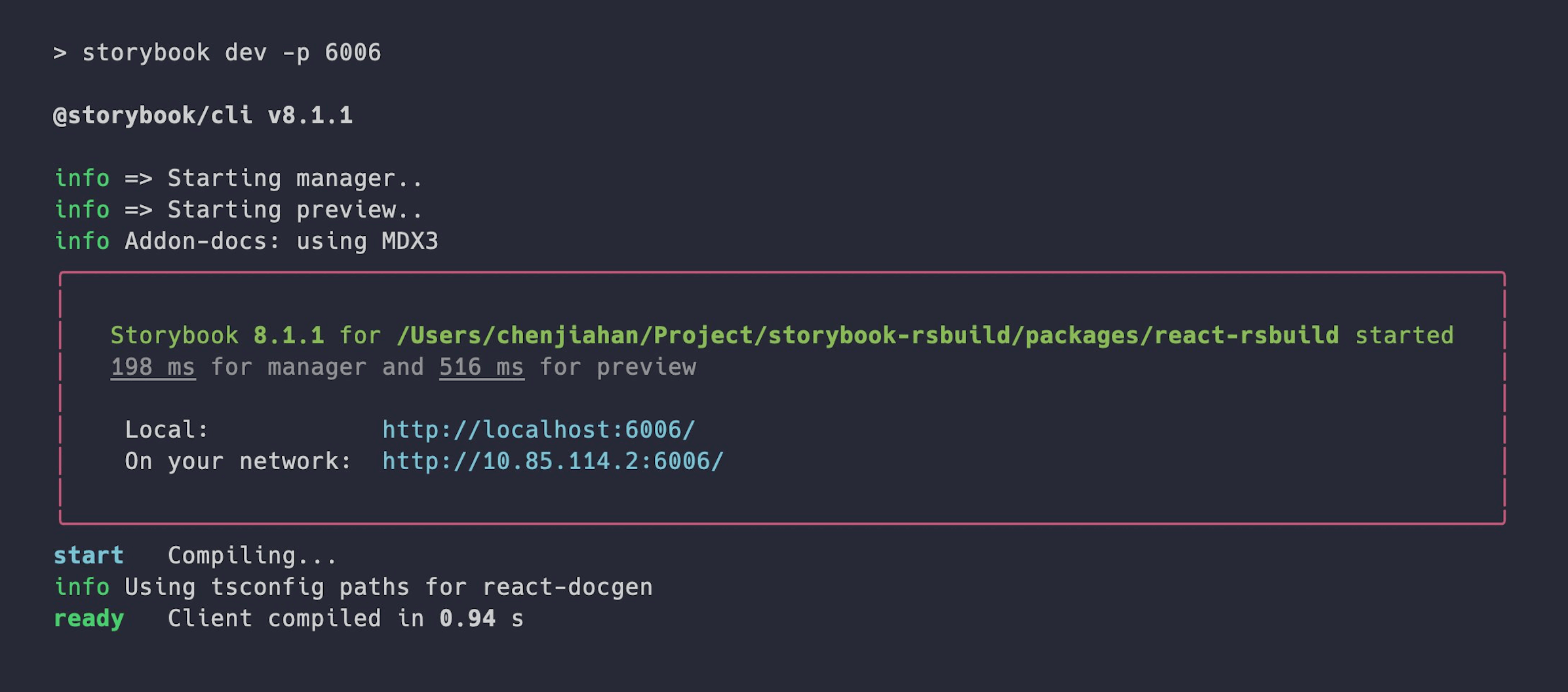
storybook-builder-rsbuild 是基于 Storybook v8 和 Rsbuild 实现的 Storybook builder,能够快速构建你的 components 和 stories。

- 对于使用 Rsbuild 的项目,现在你可以快速集成 Storybook,并复用已有的 Rsbuild 配置。
- 对于使用 Storybook webpack builder 的项目,现在即可升级到 Rsbuild,并获得约 5 倍的构建性能提升。
我们还提供了 storybook-react-rsbuild 和 storybook-vue3-rsbuild,用于支持 React 和 Vue 3。比如集成 React:

更多用法请参考 storybook-rsbuild 仓库。
更快的 Sass 编译
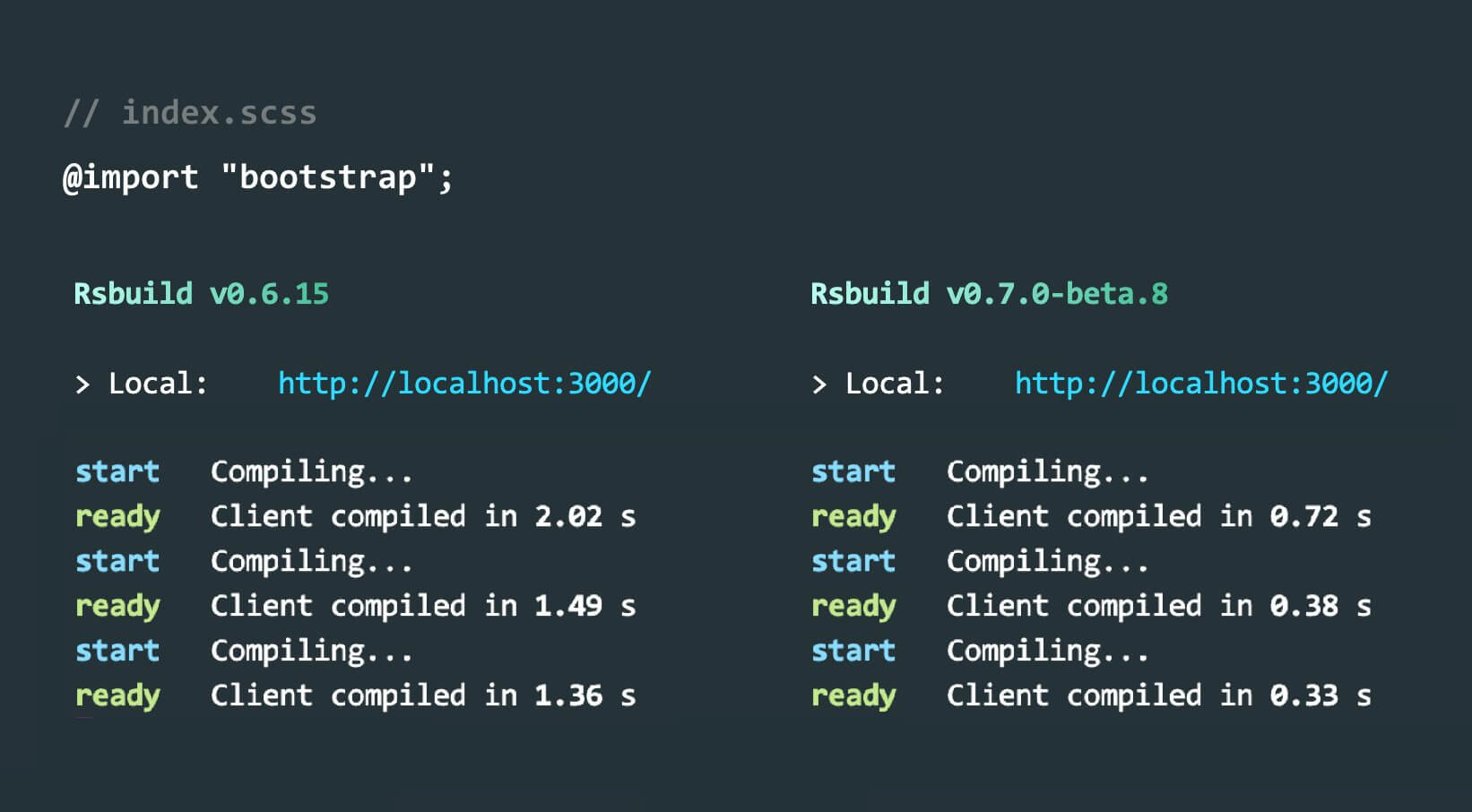
在 Rsbuild 0.7 中,Sass 编译速度提高了 3~10 倍,在大型项目项目中的性能提升尤为显著。
以编译 Bootstrap 的 Sass 代码为例,Rsbuild 0.6 和 0.7 的构建时间对比:

这得益于 Rsbuild 默认启用了 sass-embedded,sass-embedded 是一个围绕原生 Dart Sass 可执行文件的 JavaScript wrapper,具备一致的 API 和更优秀的性能。
此外,Rsbuild 还启用了 sass-loader 最新的 modern-compiler API,这能够开启 Sass 的 shared resources 能力,在编译多个文件时重复利用相同的 compiler 进程,从而提升构建速度。
更好的 CSS 支持
Rsbuild 现在使用 CssExtractRspackPlugin 来提取 CSS 到单独的文件中,而不是使用 experiments.css 配置来实现。
这允许 Rsbuild 支持更多 CSS 特性,包括:
- 支持在 Vue SFC 中使用
<style module>:
- 支持复杂的 CSS Modules
:global()语法
- 支持更多的 CSS Modules 选项,如 cssModules.exportGlobals
- 现在你可以使用 tools.cssExtract 来配置 CssExtractRspackPlugin。
CSS Modules 类型生成
Rsbuild 0.7 新增了 Typed CSS Modules 插件,用于为项目中的 CSS Modules 文件生成类型声明文件。
当你在 TypeScript 项目里使用 CSS Modules 时,默认的类型定义如下。它只能提供基本的类型支持,无法准确地提示出 CSS Modules 导出了哪些类名。
在使用 Typed CSS Modules 插件后,Rsbuild 会为项目中所有的 CSS Modules 生成类型声明文件,提供准确的类型提示。
例如,创建 src/index.ts 和 src/index.module.css 两个文件:
构建后,Rsbuild 会自动生成 src/index.module.css.d.ts 类型声明文件:
此时再打开 src/index.ts 文件,可以看到 styles 对象已经具备了准确的类型。
ESM/CJS 导出
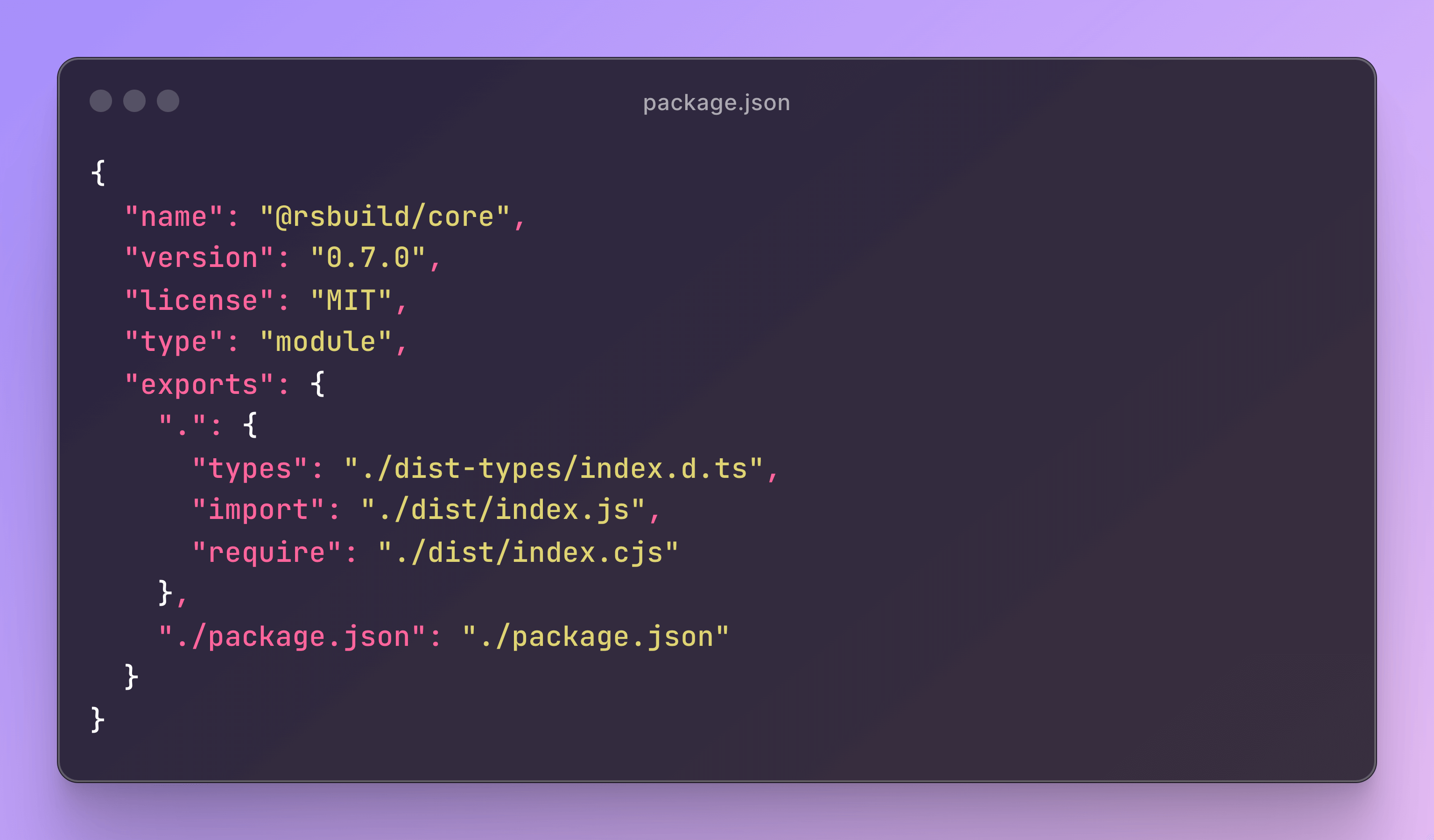
现在,Rsbuild 的所有包均提供了 ES modules 和 CommonJS 两种格式的导出,并在 package.json 中声明了 "type"="module"`。

这使你能够使用 import 或 require 来调用 Rsbuild 的 JavaScript API:
ESM/CJS 互操作是一个棘手的问题,因此我们计划长期提供这两种格式,以便于更多用户使用。
不兼容更新
升级 Rspack 0.7
Rsbuild 已将依赖的 Rspack 升级至 0.7 版本,并适配了其中包含的不兼容更新,通常你不会受到这些不兼容更新的影响。
在新版本中,Rspack 支持了 lazy compilation,可以显著提升大型项目的 dev 启动速度。请参考 Rspack 0.7 发布公告 了解更多。
在 Rsbuild 中,你可以使用 dev.lazyCompilation 来启用 lazy compilation。
Sass 和 Less 插件
Rsbuild 的 Sass 和 Less 插件现在是两个独立的 npm 包,而不是像之前一样内置在 @rsbuild/core 中,这允许用户可以按需启用 Sass 和 Less 编译能力。
比如,对于使用 Tailwind CSS、CSS-in-JS 等 CSS 方案的项目,现在不再需要安装 Sass 和 Less 所需的依赖,这可以节省约 7MB 的磁盘空间。
- 如果你的项目需要编译
.scss或.sass文件,请安装并注册 @rsbuild/plugin-sass 插件:
- 如果你的项目需要编译
.less文件,请安装并注册 @rsbuild/plugin-less 插件:
dataUriLimit 默认值
output.dataUriLimit 的默认值从 10000 (10kB) 调整为 4096 (4KiB).
这是因为目前更多的应用正在使用 HTTP 2.0,所以将资源分割成单独的文件会表现得更好。而且将超过 4KiB 的资源内联可能会使 JS 包体积过大,不利于缓存。
如果你倾向于之前的默认设置,可以添加以下配置:

