April 10, 2024
Announcing Rsbuild 0.6

Rsbuild 0.6 has been released along with Rspack 0.6!
Notable changes:
- Upgrade to Rspack 0.6
- Error overlay enabled by default
- Support for Vue JSX HMR
- New transform plugin API
- Default port changed to 3000
Upgrade to Rspack 0.6
Rsbuild has upgraded the dependent Rspack to version 0.6, and adapted the breaking changes of CSS Modules contained in Rspack 0.6.
In the new version, Rspack has enabled the new tree shaking algorithm by default, resulting in a significant improvement in bundle size and artifact stability. Please refer to the Rspack 0.6 release announcement to learn more.
Error overlay enabled by default
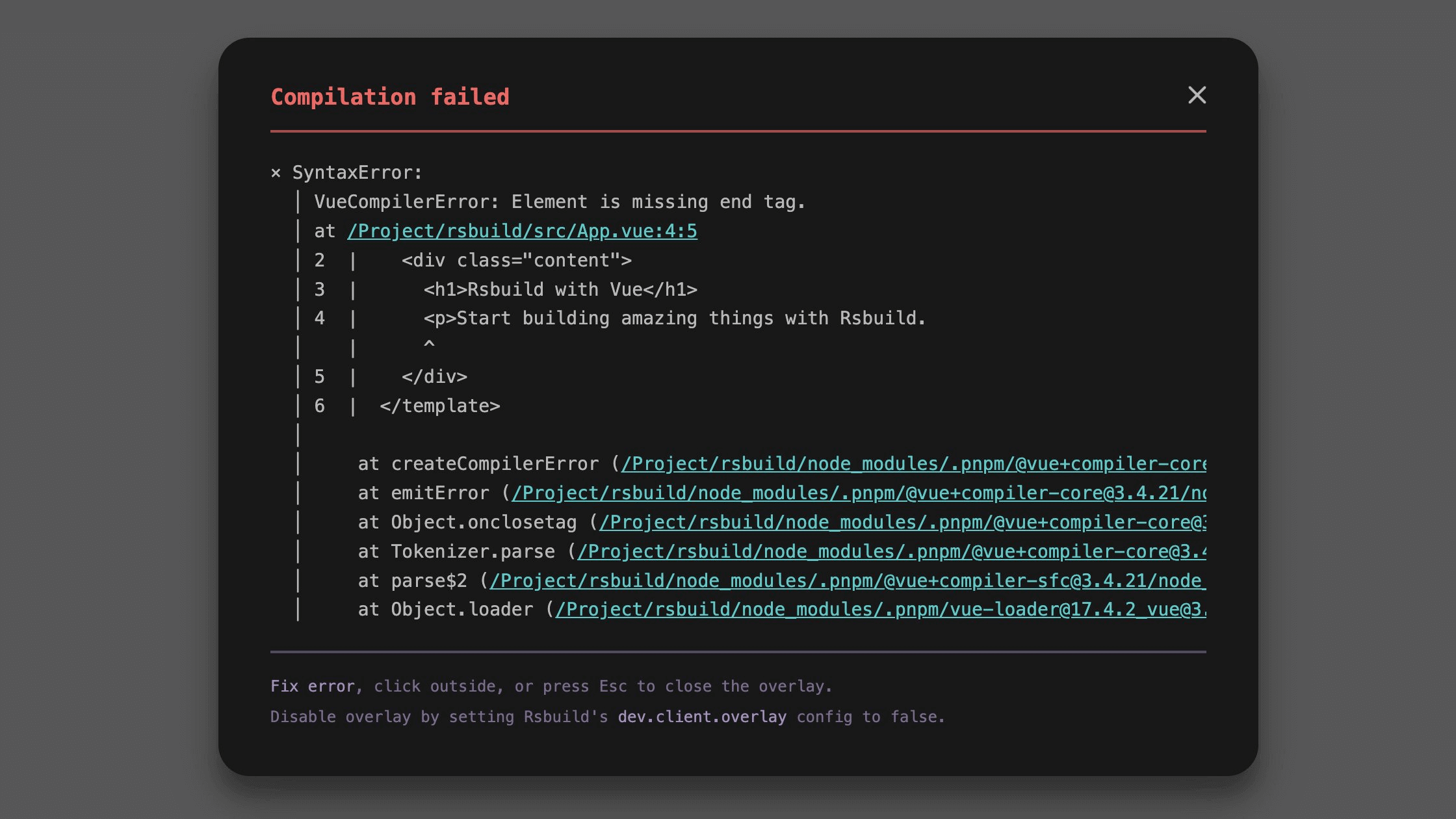
Starting from Rsbuild 0.6, the default value of dev.client.overlay has been adjusted to true. This means that when a compilation error occurs, Rsbuild will pop up the error overlay by default to display the error information:

If you do not need this feature, you can set dev.client.overlay to false to disable it.
Support for Vue JSX HMR
@rsbuild/plugin-vue-jsx now supports JSX HMR. When you modify JSX code in a Vue 3 application, it will automatically trigger hot module replacement and preserve the current page state.
This feature is implemented by community contributor @liyincode ❤️, and released as a standalone package babel-plugin-vue-jsx-hmr, for use in projects outside of Rsbuild.
New transform API
Rsbuild plugin now supports the transform API, which can be thought of as a lightweight implementation of Rspack loader. It provides a simple and easy to use API and automatically calls Rspack loader at the backend to transform the code.
In Rsbuild plugins, you can quickly implement code transformation functions using api.transform, which can handle the majority of common scenarios without having to learn how to write an Rspack loader.
For example, match modules with the .pug extension and transform them to JavaScript code:
For some complex code transformation scenarios, api.transform may not be sufficient. In such situations, you can implement it using the Rspack loader.
Default port changed to 3000
Rsbuild has changed the default value of server.port from 8080 to 3000.
Port 3000 is commonly used for web development, and is also the default port used by tools such as create-react-app. Changing the default port to 3000 can prevent possible port conflicts when using 8080.
To use port 8080, set it manually as follows:

