dev.client
配置 Rsbuild 在开发过程中注入的 client 代码,可以用于设置热更新对应的 WebSocket URL。
- 类型:
- 默认值:
配置 WebSocket URL
默认情况下,当你启动 dev server,并访问 http://localhost:3000/ 时,页面上会发起一个 WebSocket 请求,指向 ws://localhost:3000/rsbuild-hmr,使页面与开发服务器建立连接。
在某些开发场景下,你可能需要调整 WebSocket URL,来保证 WebSocket 请求能够正确连接。
比如当你使用代理工具进行开发时,实际访问的可能是一个线上域名,此时你可以手动配置 dev.client,将 WebSocket URL 指向本地的开发服务器。下面是一个示例,WebSocket 请求的地址为 ws://127.0.0.1:3000/rsbuild-hmr:
端口号占位符
Rsbuild server 监听的端口号可能会发生变更。比如,当端口被占用时,Rsbuild 会自动递增端口号,直至找到一个可用端口。
为了避免端口变化导致 client.port 失效,你可以使用以下方法之一:
- 开启 server.strictPort。
- 使用
<port>占位符来指代当前端口号,Rsbuild 会将占位符替换为实际监听的端口号。
hot-update 文件
在热更新过程中,页面会发起 GET 请求来获取 hot-update 文件,包括 *.hot-update.json 和 *.hot-update.js。这些文件包含了热更新所需的信息,比如被更新的模块、模块的代码等。
hot-update 文件属于静态资源,如果你需要配置 hot-update 文件的 URL,请使用 dev.assetPrefix 选项。
选项
overlay
- 类型:
boolean | { runtime?: boolean } - 默认值:
true
通过 dev.client.overlay 选项,可以选择是否启用错误浮层。
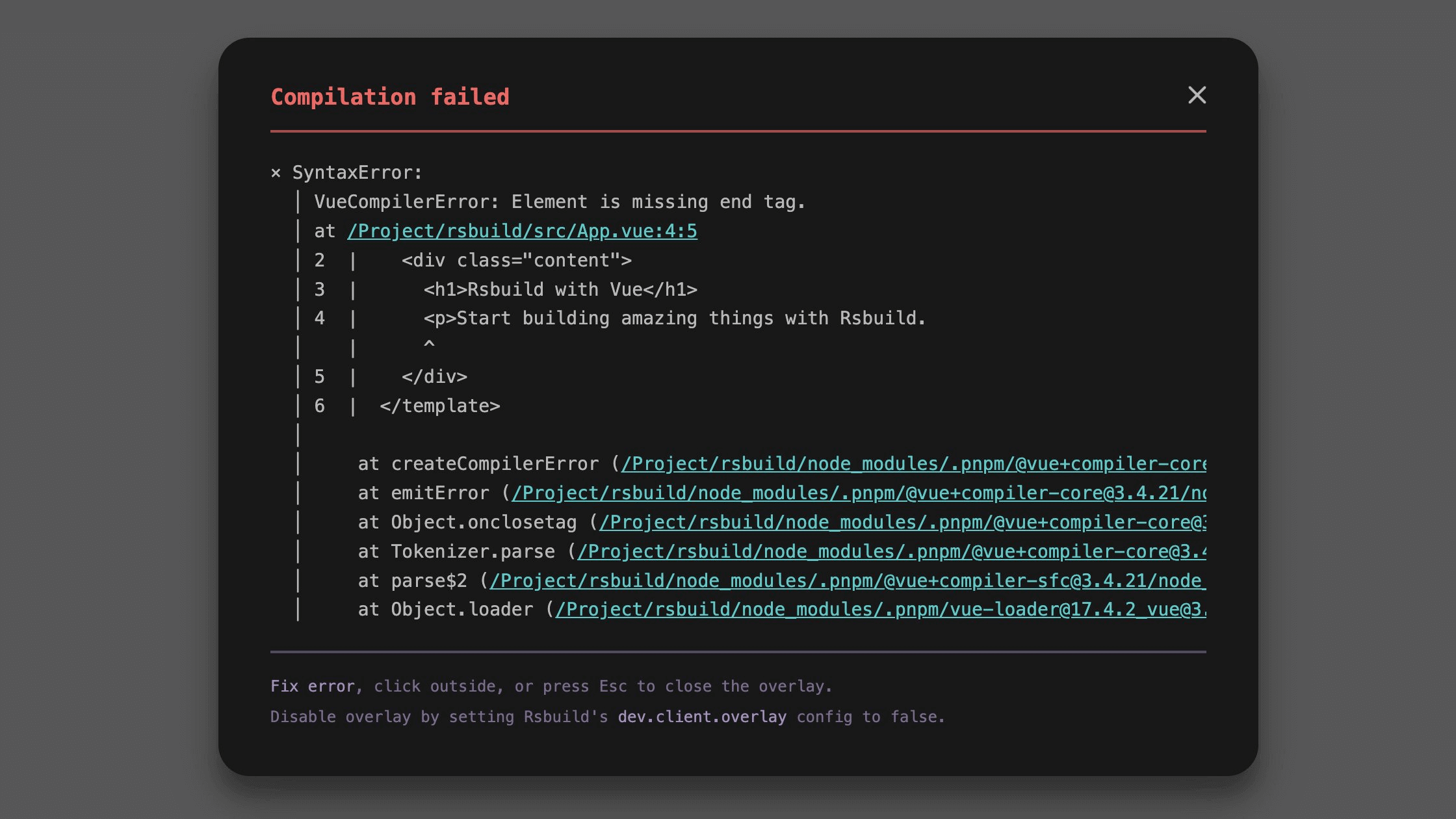
默认情况下,当编译发生错误时,Rsbuild 会在浏览器中显示错误浮层,并提供错误信息和错误堆栈:

如果需要禁用错误浮层,可以将其设置为 false:
当 overlay 配置为对象时,可以对不同来源的错误进行更精细的控制。
overlay.runtime
overlay.runtime 用于控制是否将浏览器里产生的运行时错误渲染到浮层中。
当启用该选项时,Rsbuild 会在开发环境下捕获运行时错误,例如 JavaScript 执行错误和未处理的 Promise rejection,并将其显示在错误浮层中:
错误浮层功能需要当前浏览器版本支持 Web Components。在不支持的浏览器中,overlay 不会展示。
logLevel
- 类型:
'info' | 'warn' | 'error' | 'silent' - 默认值: 继承自根级的 logLevel,默认是
info
dev.client.logLevel 用于控制 Rsbuild 在浏览器控制台输出的客户端日志级别。
可选值有:
'info'- 显示所有日志(默认)'warn'- 仅显示警告和错误'error'- 仅显示错误'silent'- 不显示任何 Rsbuild 客户端日志
reconnect
- 类型:
number - 默认值:
100
用于控制 WebSocket 连接断开后的最大自动重连次数。
当连接中断时,Rsbuild 会按递增的时间间隔进行重连尝试。达到最大次数后将停止重连。重连成功后,HMR 和相关功能会自动恢复。
将该值设为 0 可禁用自动重连,此时连接断开后只能通过手动刷新页面恢复。

